Figma
2024.05.31
 2025.04.16
2025.04.16【Figma】両端にオブジェクトを配置する方法

 目次
目次- 1両端にオブジェクトを配置する方法
- 2さいごに
1-1
設定方法1-2
入れ子になっている場合1-3
注意点

Webサイトデザインを作る中で、つまずいたポイントの備忘です。
両端にオブジェクトを配置する方法
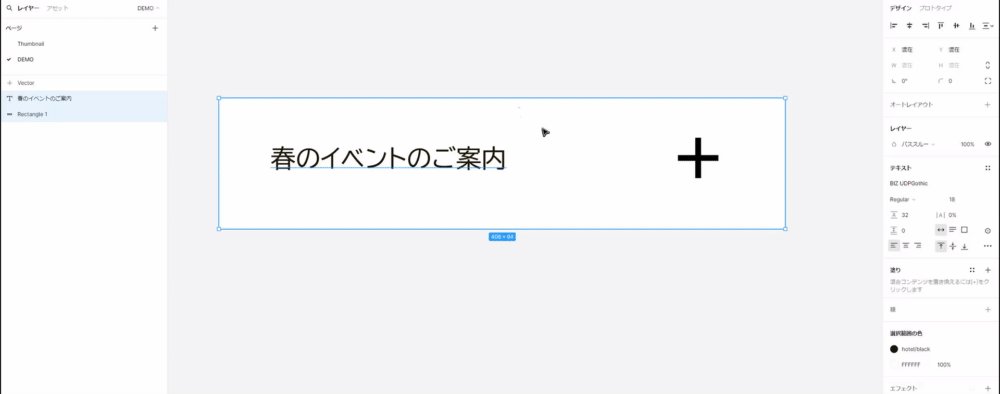
設定方法
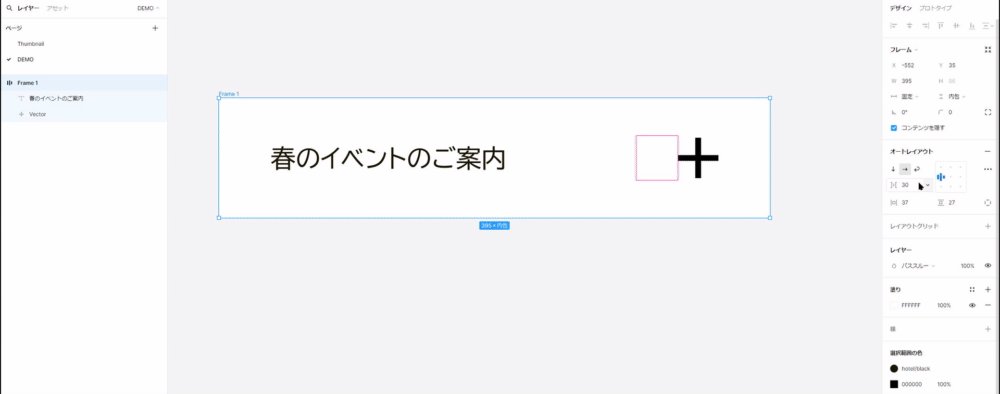
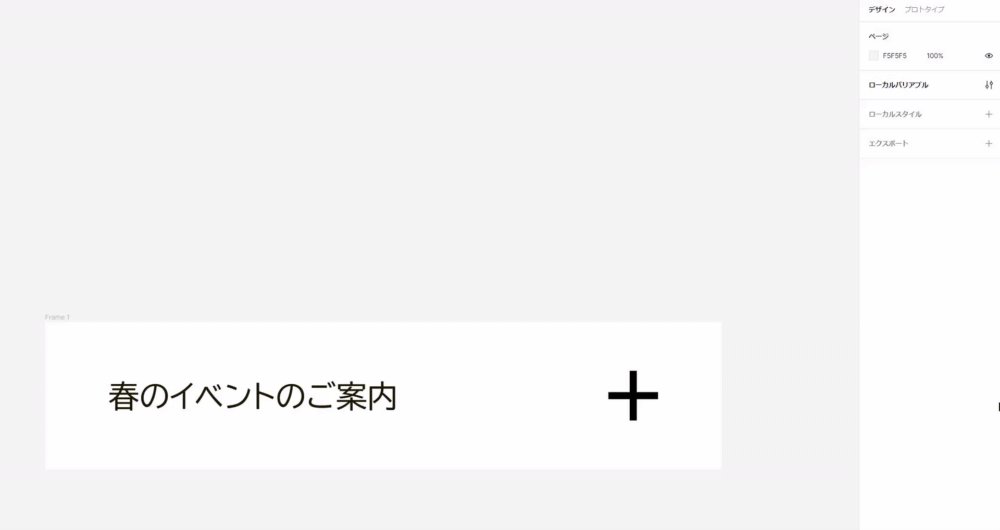
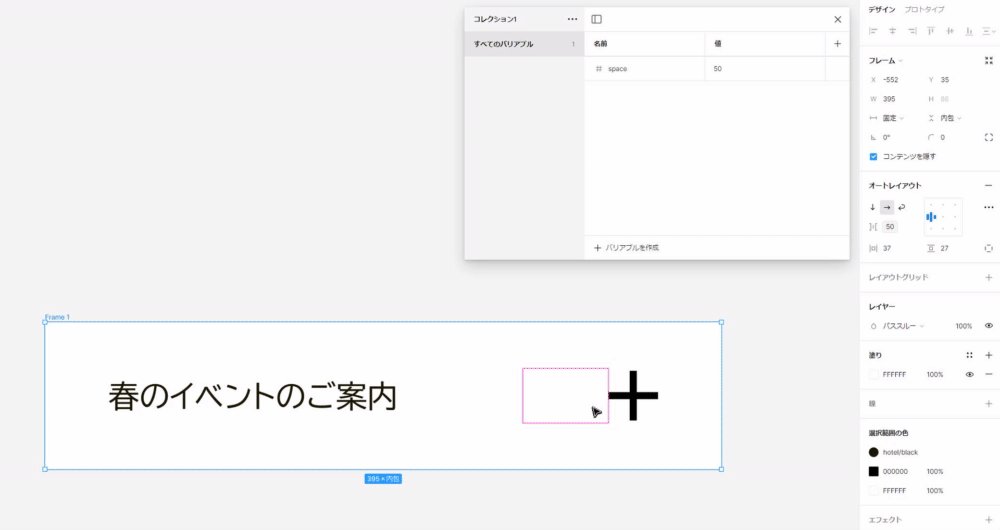
ボタンの右端に+、左側にボタン名を書きたいときなど、両端にオブジェクトを配置する方法は
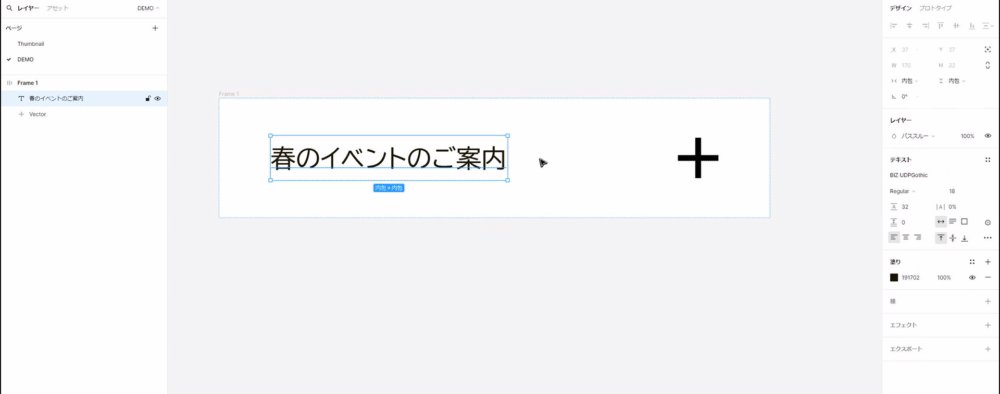
- 右端のオブジェクトを「コンテンツを内包」にする
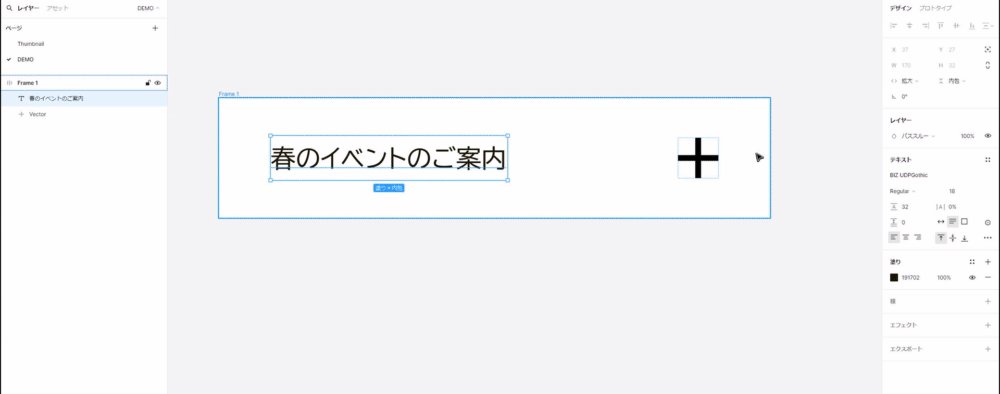
- 左端のオブジェクトを「コンテンツに合わせて拡大」にする
- 全体をオートレイアウトした枠は「固定」にする
これで、cssでいうdisplay: flexとjustify-content: space-betweenをFigmaで再現できます。
↓両端にオブジェクトを配置

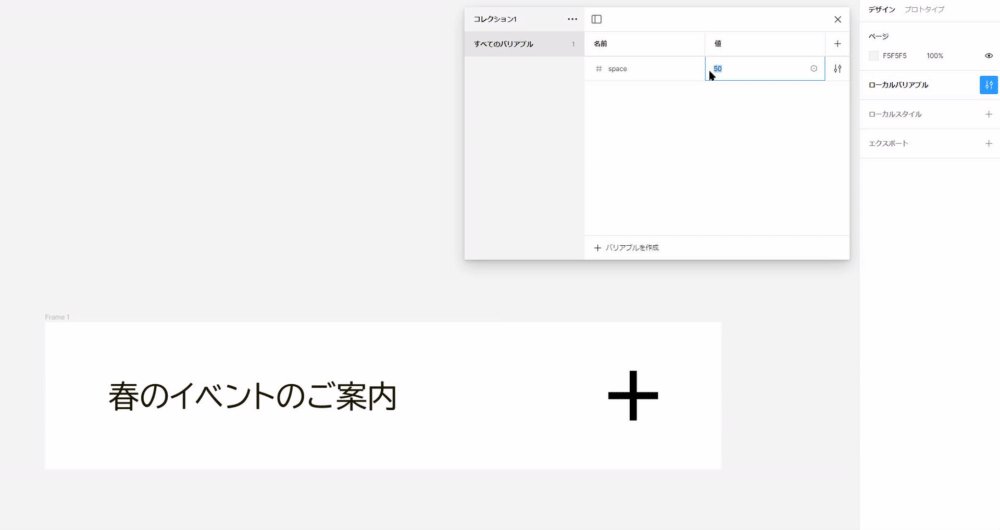
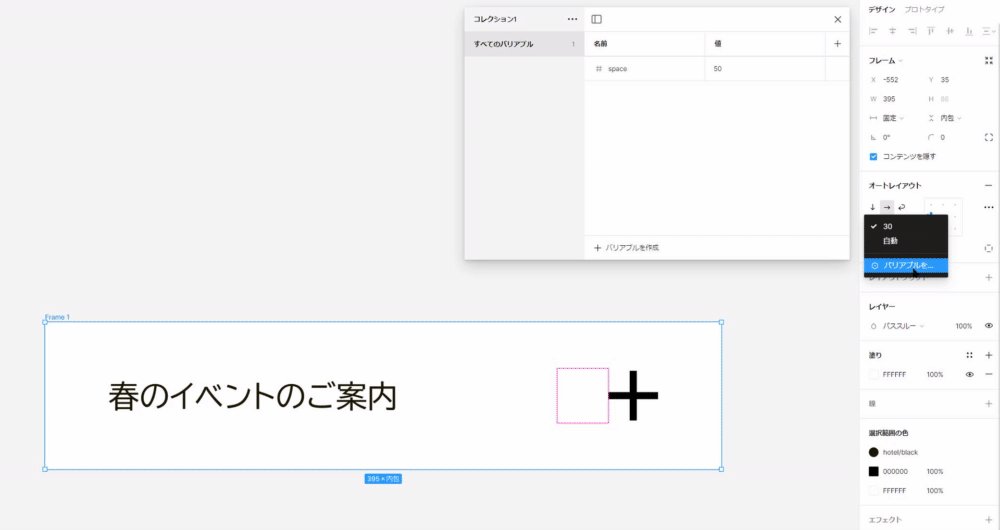
コーディングのことを考えれば、オートレイアウトした要素間の幅は固定値に設定しましょう。(デフォルトでは「自動」と表示されます。)
同じようなパターンのレイアウトをする場合は、全体でバリアントで「数値」を設定しておけばルール化でき、デザインに統一感が生まれます。

入れ子になっている場合
左側に揃えたいものを一度オートレイアウトでグループ化してから作りましょう。
注意点
「コンテンツに合わせて拡大」にするためには、囲いの部分の幅を「固定」にする必要があります。誤って「コンテンツを内包」にしている場合は設定ができません。
さいごに
レイアウトずれがちな問題として、オートレイアウトがルール化できていないことがあります。パターンを蓄積して、効率化していきたいですね!

ABOUT ME

うめこ
目次






 タグ
タグ
 カテゴリ
カテゴリ
 アーカイブ
アーカイブ
 サイト内検索
サイト内検索