 2025.04.16
2025.04.16これで完璧!WEB系企業転職の最強のポートフォリオ

 目次
目次

全体像を掴む
ポートフォリオを作るにあたって大まかな流れを書きます。
- 題材を決める
- laravelでプロジェクトを作成
- Git Hubとの連携
- laravelプロジェクトのコーディング
- AWSのEC2にデプロイ
- データベースを構築
- SSL認証設定
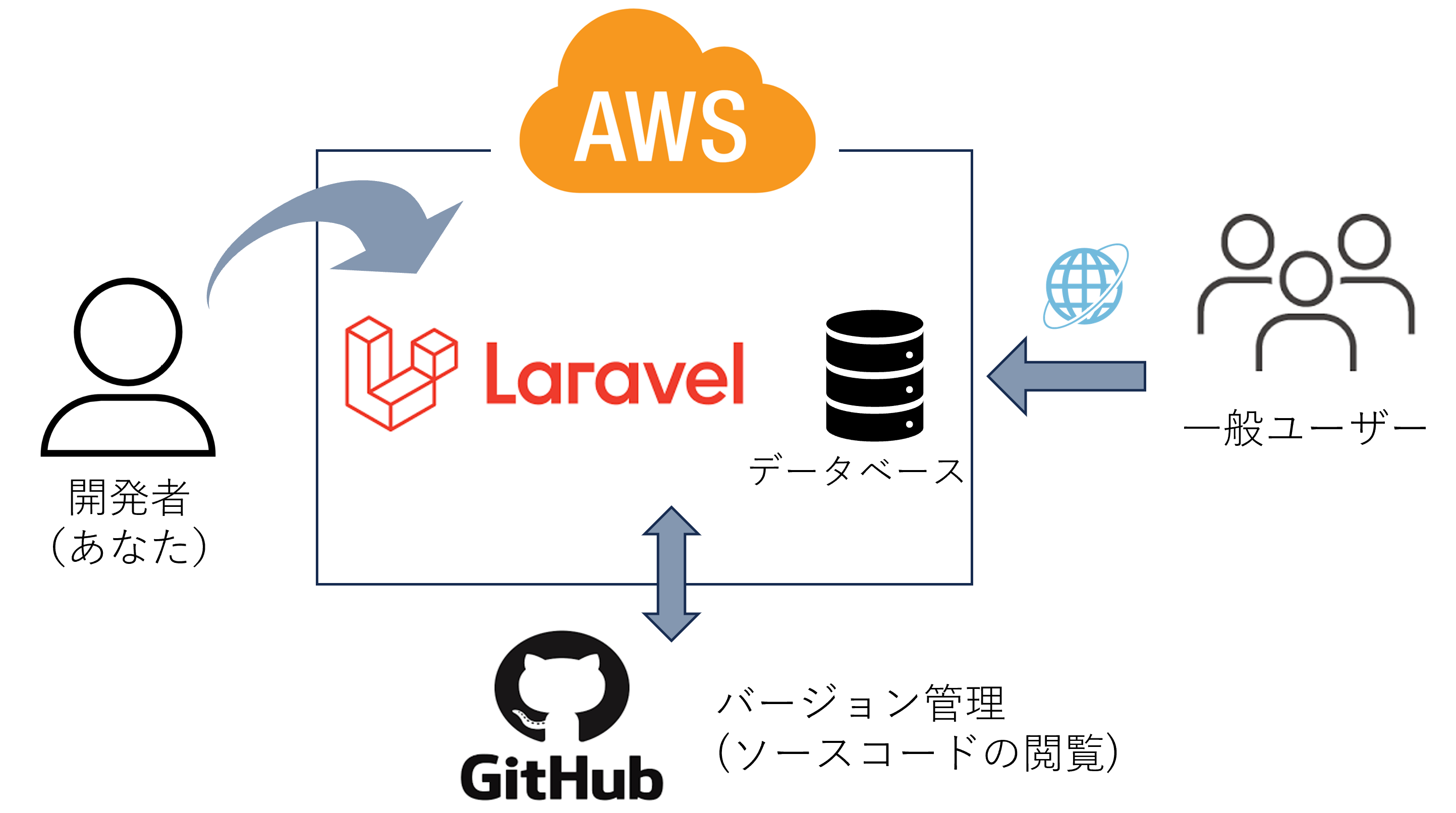
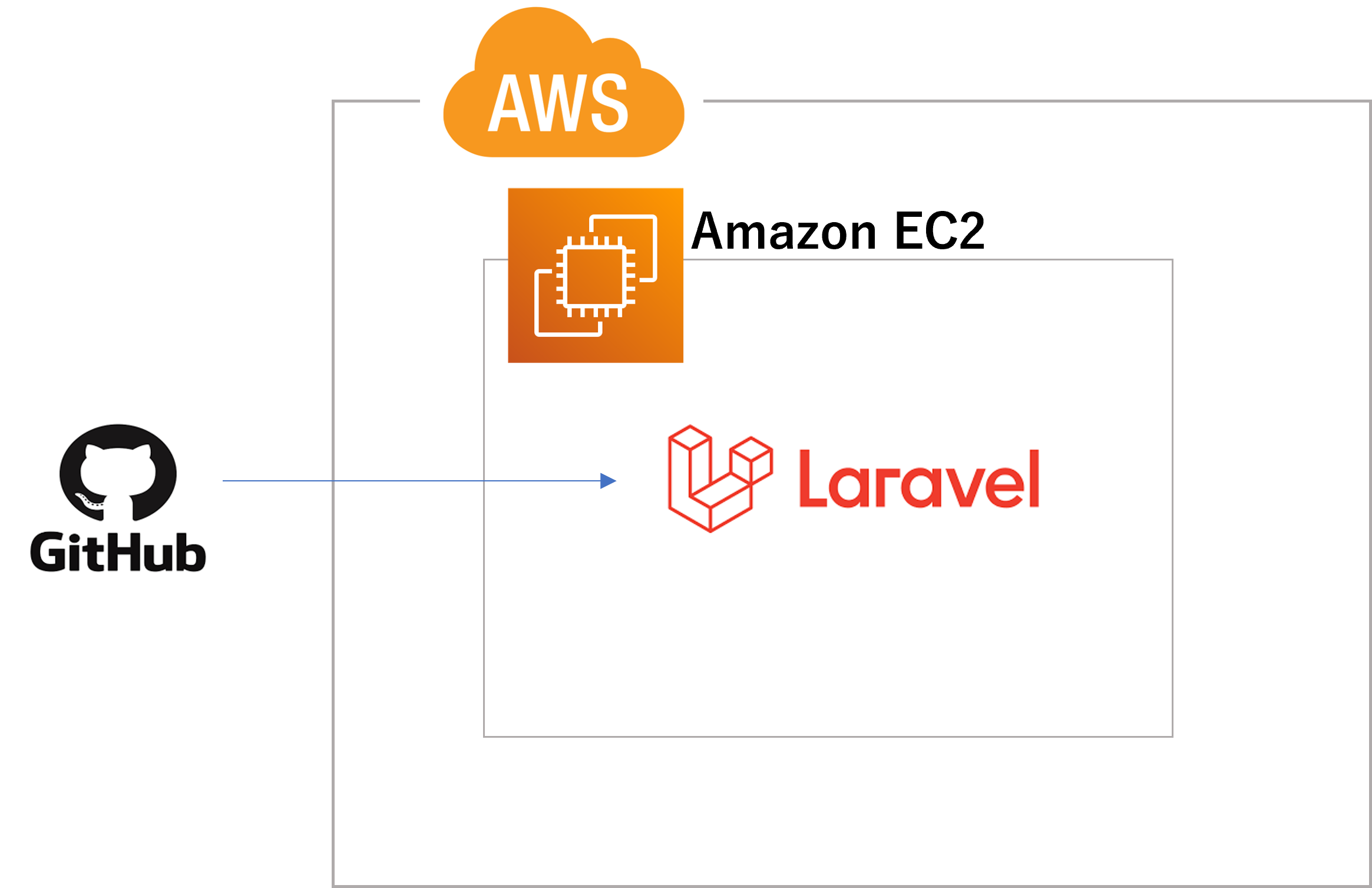
全然わからんそう思ったあなた。大丈夫です。私も始める時はここに出てくる単語を一つも知りませんでした。まずはどういう役割をするかをざっくりとこの記事を通して理解していただければ大丈夫です。下にイメージ図を置いておくので何度も戻って見てみてください。

題材を決める
ポートフォリオ作りの第一歩!
題材選びは慎重にいきましょう。理想
理想のポートフォリオは人に使ってもらえるものです。
もっと言えば、現職で役に立つものだと尚良いと思います。私の場合は元々教育業界におりましたので問題自動作成のWEBアプリを作りました。これで、面接の時に「現在の業務でも役立てています」といった最強のフレーズが使えます。ダメな例
ありがちなのですが、「転職のために作ってきました。」と言わんばかりのものはあまり好ましくありません。
たとえば…生年月日を入れたら曜日を教えてくれるアプリといったものです。誰が使うねん…これだと「これは何のために作ったものですか。」と聞かれた時に何も言えなくなることは自明です。これは持論ですが、システムは人の生活を豊かにするものであると私は思います。そういう観点でも是非人に使ってもらえるポートフォリオを考えてみてください。
できればデータベースを組み込む
今回はWEBアプリを作ることを目的としています。その中でやはり切っても切れないのがデータベースの存在です。
初心者の方にはハードルが高いと思われますが、業務で100%使うことになるので入れるべきだと私は考えます。ログイン機能でOK
データベースを組み込むことにハードルを感じる方もいるかもしれませんがログイン機能をつければそれは立派なデータベースがついたWEBアプリです。
laravelでプロジェクトを作成
そもそもlaravelとは何かということから説明します。laravelはWEB開発に特化したPHPというプログラミング言語のフレームワークです。
フレームワークとは
フレームワークとはWEB開発を進めるにあたって多くの場面で必要となる機能がすでに揃っている枠組みのことです。laravelを使って開発することは比較的ハードルと低く、初心者の方であればおすすめです。
laravel以外にも
今回、私はlaravelを選択しましたが、他のフレームワークを使用しても大丈夫です。
かくいう私もポートフォリオを作る時はpythonのフレームワークであるdjangoで作りました。今の仕事でlaravelを専ら使っていますが初心者の方にはlaravelの方が使い勝手が良いと個人的に思います。環境構築
laravelで開発していくための環境を構築しましょう。あなたのPC上に環境を作るかクラウドで環境を作るかの選択がありますが、個人的には初めはあなたのPC(ローカル環境)で作ることをお勧めします。
具体的な構築方法は割愛しますがおすすめはxamppのインストールで環境構築を行うことです。これによってphpやWEBサーバー、データベースの構築を一気に行うことができ、非常に便利です。Git Hubの連携
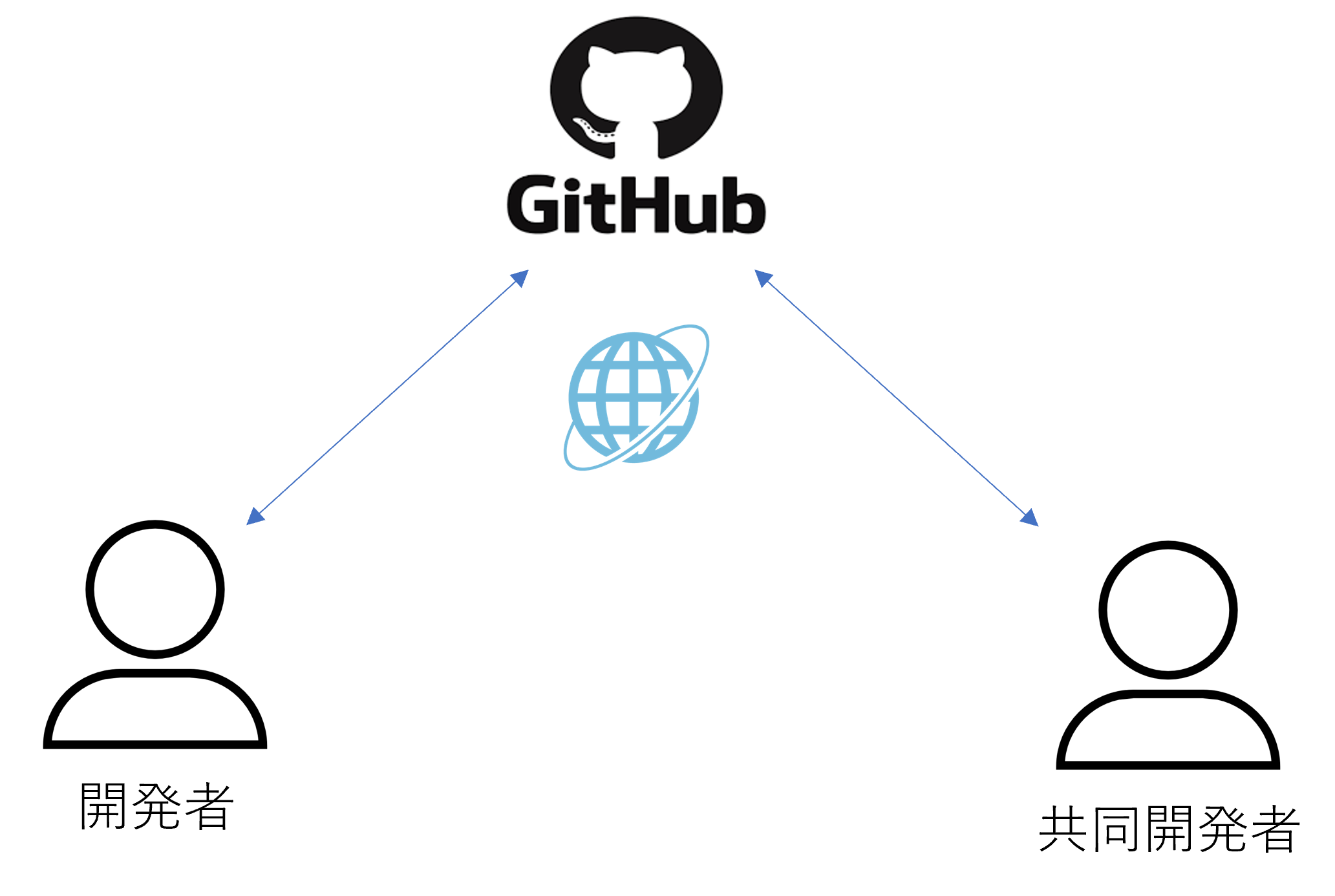
Git hubとはソースコードやバージョン情報などを保存したWEB上のプラットフォームです。
ここにGitコマンドを使ってデータの送受信を行います。Gitでできること
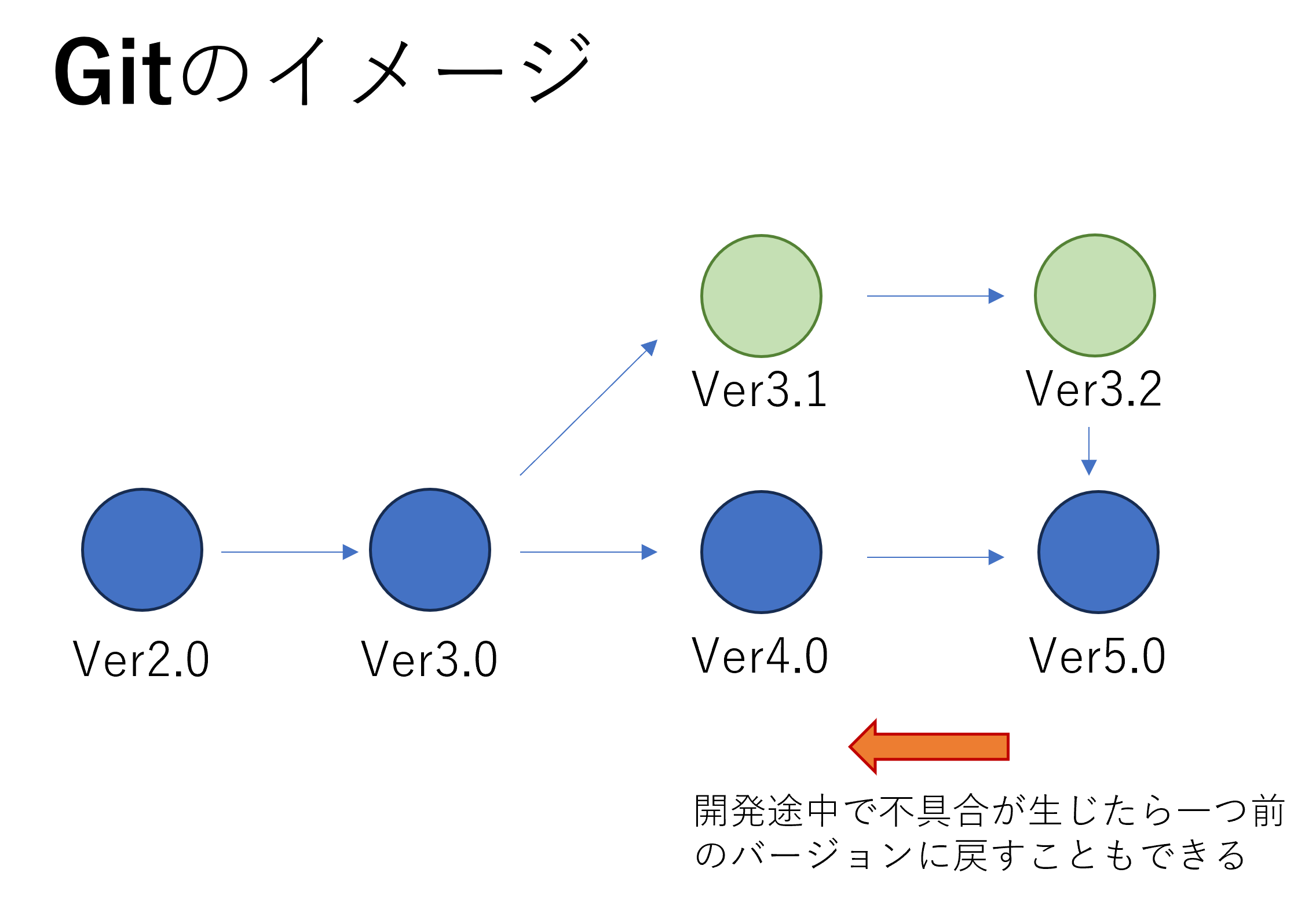
Gitではバージョンを簡単に管理することができます。よくスマホアプリをインストールする時に「2.1.3」のようなバージョン番号を目にしますよね。
そういったバージョンの管理をあなたのプロジェクトファイルに簡単に導入できます。これによっていちいちファイル名を変えてコピーしてといった煩わしさを解消できます。

laravelプロジェクトのコーディング
では、実際に、コーディングしていきましょう。多少、文法がわからなくてもその度に調べながら進めていくことをお勧めします。
また、開発にはエディタが必要です。メモ帳でも書けることには書けますが、コーディングには不向きです。おすすめはvscodeというエディタです。非常にわかりやすい見た目で初心者から上級者の方まで幅広く愛用されています。AWSのEC2にデプロイ
ここからが実は正念場です。
作ったlaravelのプロジェクトファイルをAWSのEC2にデプロイします。難しい単語が並ぶので一つずつ解説します。AWSとは
まずAWSというのはAmazon web services というクラウドサービスの名称です。
約200種類のサービスがあり個々に合わせた柔軟なサービスを提供します。他にもmicrosoft社のAzureといったクラウドサービスがありますが、一旦AWSでのお話をしていきます。AWSのアカウントを作ろう
AWSを使用するにあたってアカウントを作成する必要があります。
登録にはクレジットカードの入力もあります。AWSは従量課金制、つまり使った分だけ支払う仕組みになっています。いつのまにか課金されるというイメージもありちょっと怖いかもしれませんがAWSには無料枠というのが1年間あるので安心してください。今回、使用する設定では大体初めの1年は月に100円いかないくらいです。1年も使う頃には料金のことはだいぶ分かってくると思うので無料枠が切れるタイミングでサービスを継続するかどうかその時に考えましょう。EC2とは
EC2とはAWSサービスの一つでサーバーの役割を果たします。
イメージしづらい方はクラウド上においたパソコンと思ってください。そのパソコンに後であなたが作ったlaravelプロジェクトを置くと思ってください。デプロイ
デプロイというのはWEBサーバーなどにプロジェクトファイルを配置して利用できる状態にすることを言います。よく出てくる単語なので覚えておきましょう。
今回はGitHubに置いたプロジェクトファイルをEC2にデプロイしていきましょう
SSL設定
大変なEC2の設定が終われば後は駆け抜けるだけです。サイトのSSL化を行いましょう。
これはサイトの通信をhttp通信からhttps通信にする設定です。世の中にあるほとんどのサイトはアドレスバーのところに鍵マークがあると思います。
証明書の発行
証明書の発行は無料でできるものもあれば有料のものもあります。今回は無料でできるものを2つ紹介します。
- Let’s Encrypt を使う。
- Amazon certificate manager を使う。
Let’s Encrypt
Let’s Encrypt はアメリカの非営利団体の認証局です。無料で証明書を発行され、サーバー内でコマンドを叩いてすぐに適用できます。
デメリット
Let’s Encrypt で発行される証明書は90日間と他の証明書に比べて短いため頻繁な更新が必要です。
ですが、EC2で更新を自動化する方法もあるのでそれを導入すればずっと使えます。比較的簡単に無料で導入できることから詐欺サイトに多く使われる証明書でもあるので見る人が見ると少し敬遠される可能性があるのは否めません。Amazon certificate manager
これはAWSサービスの一つです。今回適用する証明書に関しては無料で取得できます。
デメリット
この証明書はEC2に直接適用できません。(頑張れば実はできます)
ですので、ALBというEC2の負荷分散のサービスを置きそこに証明書を適用させてSSL化を行う必要があります。また、ALBは有料です。1年間は無料枠があり無料で使用できますがそこからは月々お金がかかります。少し面倒ですがAWSサービスの理解が進むと思うので個人的にはこちらがおすすめです。ALBの設定については以下の記事にまとめています。
まとめ
ざっと大まかな流れを説明しましたが、細かい部分はかなり割愛しています。
ですが、広い視点で見て目標をはっきりさせた方がモチベーション的にも良いと思います。見えない敵がずっといるかもしれないというのは正直しんどいです。詳しい解説は別の記事を参考にして進めてください。もし次に何をすればいいかを忘れた時はこの記事をもう一度見てみてください。







 タグ
タグ
 カテゴリ
カテゴリ
 アーカイブ
アーカイブ
 サイト内検索
サイト内検索