Webデザイン
2025.03.13
 2025.03.13
2025.03.13【コピペOK】イラレの整列ショートカットをFigma風に!AutohotkeyでAltショートカットを設定する方法

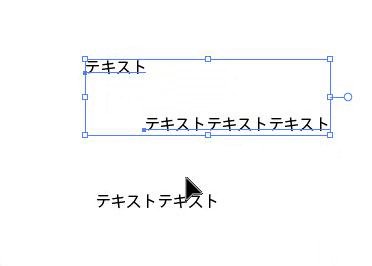
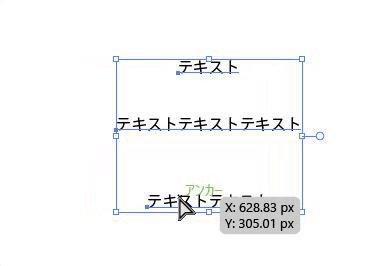
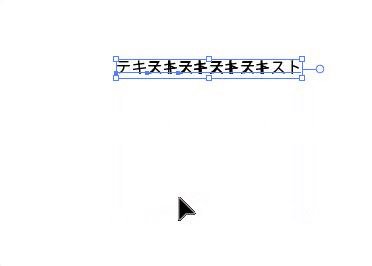
特に整列の操作は、FigmaとIllustratorで使い勝手が大きく異なります。
そんな悩みを解決するために、Illustratorの操作を Figmaに近づけました!
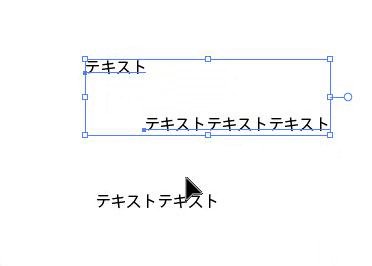
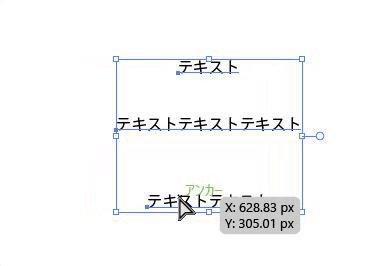
結果、これくらいサクサク動かせるようになりました!
 目次
目次イラレのショートカットをFigma風にカスタマイズ!
Illustratorでは、ショートカットを自由に変更できます。
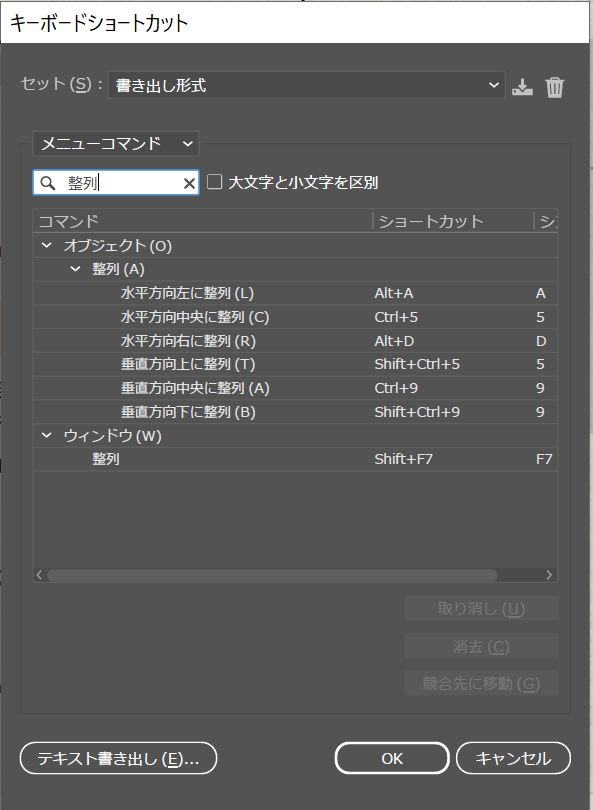
まずは、ショートカットパネル を開きましょう。ショートカットパネルの開き方(Windows)
- 「キーボードショートカットとメニュー」パネルを開きます。(Ctrl + Alt + Shift + K )

- プルダウンで「メニューコマンド」に変更し、「整列」で検索します。※画像は変更後のもの。コピペOKです。

- 変更したいショートカットを選択。
- 空いているショートカットキー を割り当てます。
これで、Illustratorの整列ショートカットを変更できます。
しかし、Altキーを含むショートカットはそのままでは使えません。Windows悩みの種:Altでメニューが開かれてしまう
ここで壁にぶち当たります。
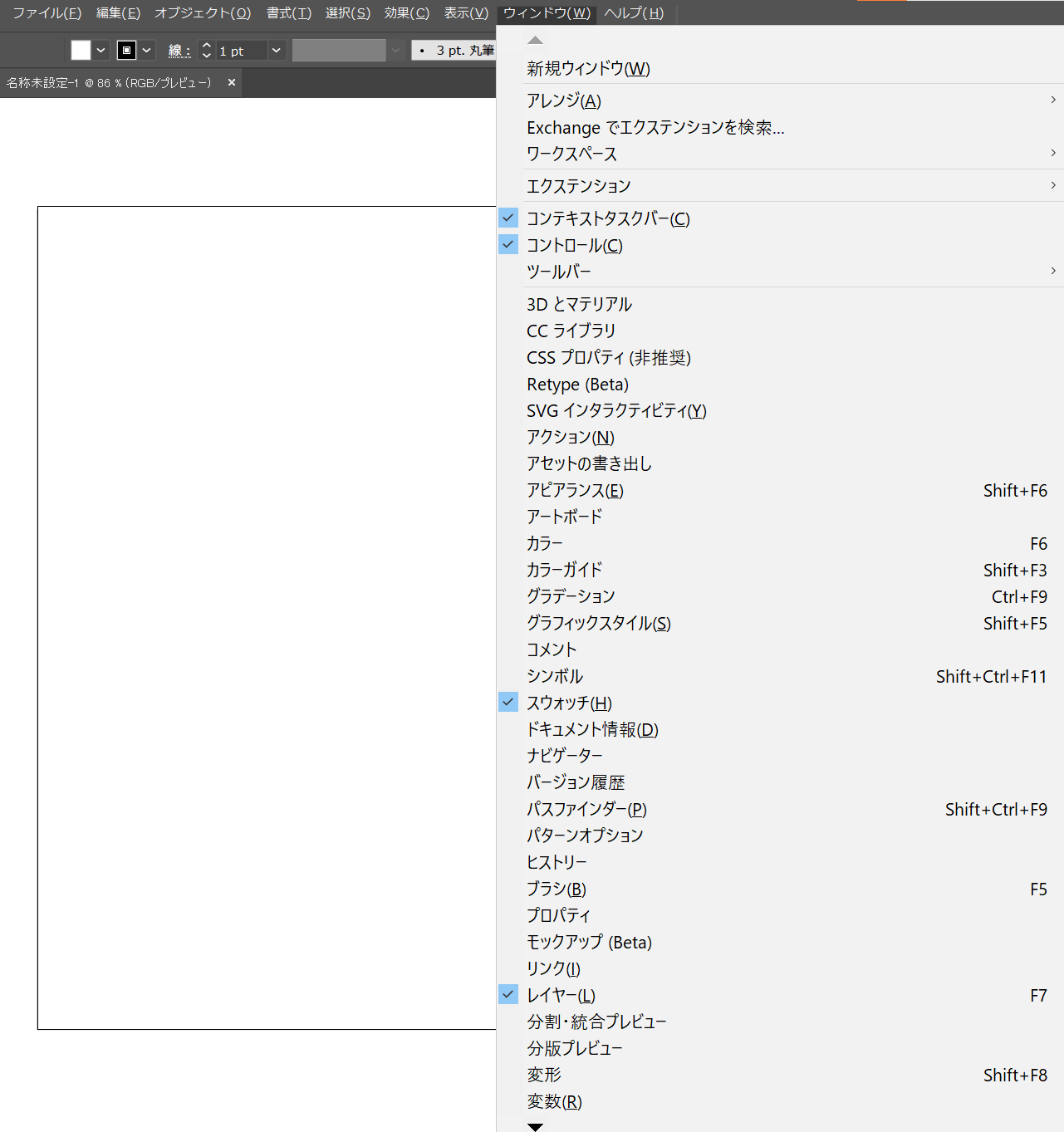
Altを押しながら操作しようとすると、このようにメニューが開いてしまうのです。
解決方法:「Autohotkey」を使う
IllustratorでAltキーでメニューが開かないようにするため、「Autohotkey」を導入します。
Autohotkeyというフリーソフトを使うと、アプリごとにAltキーの動作を変更できます。これを使えば、Illustratorでは Altキーを整列ショートカットに使えるようにできるのです!Autohotkeyを使ったショートカット変更方法
Autohotkeyを導入する
- Autohotkeyをインストールまずは Autohotkey を公式サイトからVersion 2 をダウンロードします。Autohotkey公式サイトはこちら
- エクスプローラーの適当なフォルダで右クリック

- 「新規作成」→「Autohotkey Script」を選択
- 「Illustrator-keyboard-shortcut.ahk」という名前で保存
コピペOK!Autohotkeyのスクリプトを設定
作成した Illustrator-keyboard-shortcut.ahk を右クリックし、
「Edit Script」 を選択してメモ帳で開きます。以下の設定の場合、スクリプトをコピペすればそのまま使えます。

スクリプト
Illustrator-keyboard-shortcut.ahk#Requires AutoHotkey v2.0
if WinActive("ahk_exe Illustrator.exe") {
; Alt+V を水平方向中央に整列に設定
!v:: {
; 水平方向中央に整列をキーボード操作で再現
Send("^5") ; 水平方向の中央整列(Ctrl+7)
return
}
; Alt+H を垂直方向中央に整列に設定
!h:: {
; 垂直方向中央に整列をキーボード操作で再現
Send("^9") ; 垂直方向の中央整列(Ctrl+8)
return
}
; Alt+W を垂直方向上に整列に設定
!w:: {
; 垂直方向上に整列をキーボード操作で再現
Send("^+5") ; 垂直方向の中央整列
return
}
; Alt+S を垂直方向下に整列に設定
!s:: {
; 垂直方向下に整列をキーボード操作で再現
Send("^+9") ; 垂直方向の中央整列
return
}
; 左Altキー
~LAlt:: {
SendInput("{Blind}{sc0E9}")
KeyWait("LAlt") ; v2では括弧を使用
SendInput("{Blind}{sc0EA}")
return
}
; 右Altキー
~RAlt:: {
SendInput("{Blind}{sc0E9}")
KeyWait("RAlt") ; v2では括弧を使用
SendInput("{Blind}{sc0EA}")
return
}
}
これにより、Altキーがメニューを開かず、Figma風のショートカットが使いやすくなります!
ちなみに、WinActiveの後ろ("")は以下の方法で確認できます。- Autohotkeyアプリ開く→window spy

- イラレにカーソルをあてると情報が見れます

- 今回は2行目の「ahk_exe Illustrator.exe」を使用。どの行でも使えます。
PC起動時に自動実行する
このままでは毎回 .ahk ファイルをクリックして実行する必要があります。
面倒なので、PC起動時に自動実行するように設定します。- Win + R を押して、「ファイル名を指定して実行」を開く

- 「shell:startup」 と入力してEnter
- 開いたフォルダに、作成した Illustrator-keyboard-shortcut.ahk の ショートカット を置きます。先程作った.ahkファイルをAltを押しながらドラッグ&ドロップでショートカット作成できます。

これで、PCを起動するたびに自動で設定が有効になります。
まとめ:FigmaのショートカットでIllustratorの整列ができた!
Illustratorでも FigmaのようにAltキーを使った整列ができるようになりました!

Autohotkeyを活用して、自分に合ったショートカット環境を作ってみてください!
PhotoshopとIllustratorでショートカットが違うのも地味にストレスなので、直そうかな...








 タグ
タグ
 カテゴリ
カテゴリ
 アーカイブ
アーカイブ
 サイト内検索
サイト内検索